Maximize Your Web Page Load Time Using GTmetrix PageSpeed Devices
In today's electronic landscape, maximizing web page load time is not simply a technical necessity however an essential variable in individual involvement and retention. GTmetrix PageSpeed devices provide a durable structure for assessing your web site's efficiency via actionable recommendations and informative metrics. By leveraging features such as the waterfall graph and performance scores, you can identify details areas that require focus. Nonetheless, comprehending exactly how to translate these insights and apply effective adjustments is crucial for understanding their full advantage. What are the essential methods that can lead to significant renovations in your online presence?
Recognizing GTmetrix Fundamentals
GTmetrix is a powerful tool made to evaluate the performance of website, offering important understandings into load times and general user experience. By making use of both Google PageSpeed Insights and YSlow metrics, GTmetrix uses a detailed evaluation of different web performance aspects. This twin approach makes it possible for customers to identify details locations for renovation and optimize their sites successfully.
The tool generates detailed records that emphasize important efficiency signs, consisting of page load time, total page dimension, and the number of demands made. Additionally, GTmetrix appoints a performance score, offering users an at-a-glance understanding of their web site's efficiency.
Individuals can access numerous functions, such as the capacity to examine from various geographical areas and devices, making sure that the evaluation reflects the point of views of diverse customer experiences. In addition, GTmetrix provides actionable suggestions, directing site proprietors toward best techniques for optimization.
Understanding these basics is vital for web designers and digital marketing experts alike, as improved page tons times can enhance user engagement, rise conversion rates, and strengthen search engine rankings. Familiarity with GTmetrix leads the method for efficient efficiency optimization methods.
Assessing Your Performance Report
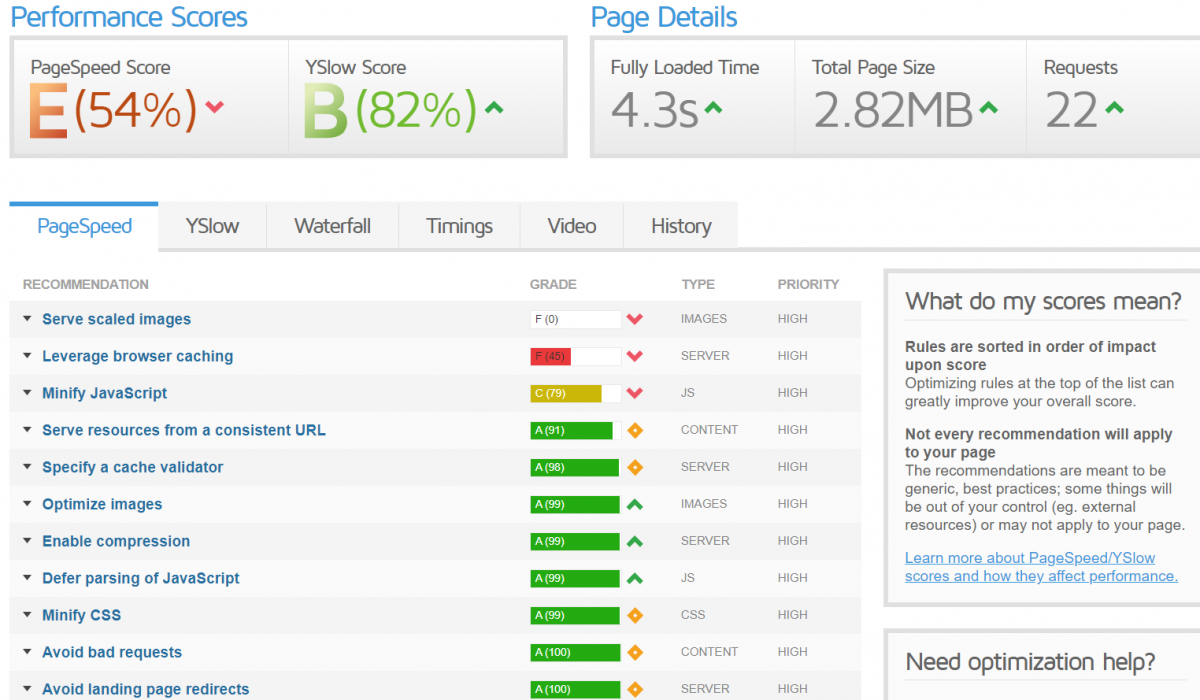
When customers have generated their efficiency records via GTmetrix, the next step is to completely evaluate the data presented. The report normally consists of 2 core metrics: PageSpeed Rating and YSlow Rating, which give an overview of your internet site's efficiency versus sector criteria (gtmetrix pagespeed). A high rating shows efficient filling times, while a reduced rating signals areas needing improvement
Upon evaluating the record, individuals ought to concentrate on the waterfall chart, which aesthetically represents the filling sequence of each component on the page. This thorough malfunction allows users to recognize which sources are creating delays. Pay particular interest to the loading time of crucial assets like images, stylesheets, and scripts.
In addition, GTmetrix offers insights right into numerous efficiency indications, such as totally filled time, overall page size, and the variety of demands made. Understanding these metrics is essential for pinpointing details bottlenecks affecting overall performance.
In addition, the report includes historic information, allowing users to track efficiency fads with time. This aspect is vital for measuring the influence of any optimizations applied. By systematically analyzing these elements, customers can acquire a comprehensive understanding of their internet site's efficiency landscape.
Key Referrals for Optimization

Firstly, compressing images is important, as large files can considerably decrease filling times. Make use of formats like WebP or carry out lazy loading strategies read the full info here to postpone off-screen images until they are needed.
Second of all, minifying CSS and JavaScript data lowers their size, which speeds up loading. Devices like UglifyJS or CSSNano can help in this process.
Third, leveraging browser caching allows returning site visitors to load pages quicker by storing static resources locally. Establish ideal expiry days for cacheable products to make the most of performance.
Additionally, consider using a Material Distribution Network (CDN) CDNs distribute your material throughout multiple servers worldwide, making certain that individuals access information from the closest location, further lowering latency. - gtmetrix pagespeed
Executing Changes Efficiently
To carry out modifications properly, an organized method is crucial. Begin by focusing on the suggestions provided by GTmetrix based on their possible influence on your web page load time. Focus initially on critical problems, such as picture optimization and script minification, as these frequently generate the most significant renovations.
Next, designate resources and specify obligations within your group. Appoint tasks according to competence, ensuring that internet programmers, designers, and web content developers team up flawlessly. Establish a timeline for applying adjustments, which assists preserve momentum and encourages liability.
After performing the changes, it is essential to examine the website completely. Make use of GTmetrix to examine the page load time and confirm that the executed adjustments have actually produced the preferred impacts. Determine any type of unanticipated problems and make needed adjustments promptly.
Moreover, record each change made, including the reasoning behind it and the outcome observed. This documents will offer as a useful reference for future optimization initiatives and help with knowledge transfer within the group. By following this structured strategy, you can guarantee that your changes are not just effective yet also lasting in achieving lasting performance improvements.
Monitoring Progression Frequently
Routinely monitoring development is vital to guarantee that the modifications made to maximize page tons time are lasting and reliable. After executing approaches originated from GTmetrix PageSpeed Devices, it is necessary to track right here the efficiency of your internet site consistently. This not only aids identify any type of regressions in rate however also supplies understandings right into how individual experience is advancing.
Utilize GTmetrix's coverage features to produce routine efficiency records, which can highlight trends over time. Pay focus to key metrics such as completely packed time, complete web page dimension, and the number of requests. Establish a regular to examine these metrics occasionally-- regular monthly or weekly, depending on your site's web traffic and update frequency.

Conclusion
By comprehending the platform's fundamentals, evaluating efficiency reports, and applying essential suggestions, substantial enhancements can be achieved. Eventually, a systematic strategy to using GTmetrix will certainly lead to continual improvements in site efficiency, promoting boosted individual satisfaction and interaction.
GTmetrix is an effective tool made to evaluate the efficiency of internet pages, giving important understandings right into load times and general customer experience.Once customers have produced their efficiency reports with GTmetrix, the following step is to extensively evaluate the information offered.Additionally, the report consists of historic data, enabling customers to track performance trends over time.Use GTmetrix's coverage features to generate routine performance records, which can highlight fads over time. Ultimately, a methodical technique to making use of GTmetrix will certainly lead to sustained improvements in site performance, promoting raised customer satisfaction and engagement.